Leverage the power of MessageGears to programatically create customer experiences that are highly personal, contextual, and relevant with our full suite of APIs

MessageGears Mobile APIs turn concepts into communications. Create, customize, and launch campaigns in a single API call.
ExploreMessageGears Cloud APIs help you engage and communicate with your customers in meaningful and relevant ways, making full use of your customer data.
ExploreMessageGears Analytics APIs give you total visibility over how your campaigns are performing. Download or export reports for any campaign channel or KPI, for either a fixed or custom date range.
ExploreUse in-app message campaigns to communicate directly with your customers while they’re using your app with MessageGears in-app message campaign APIs.
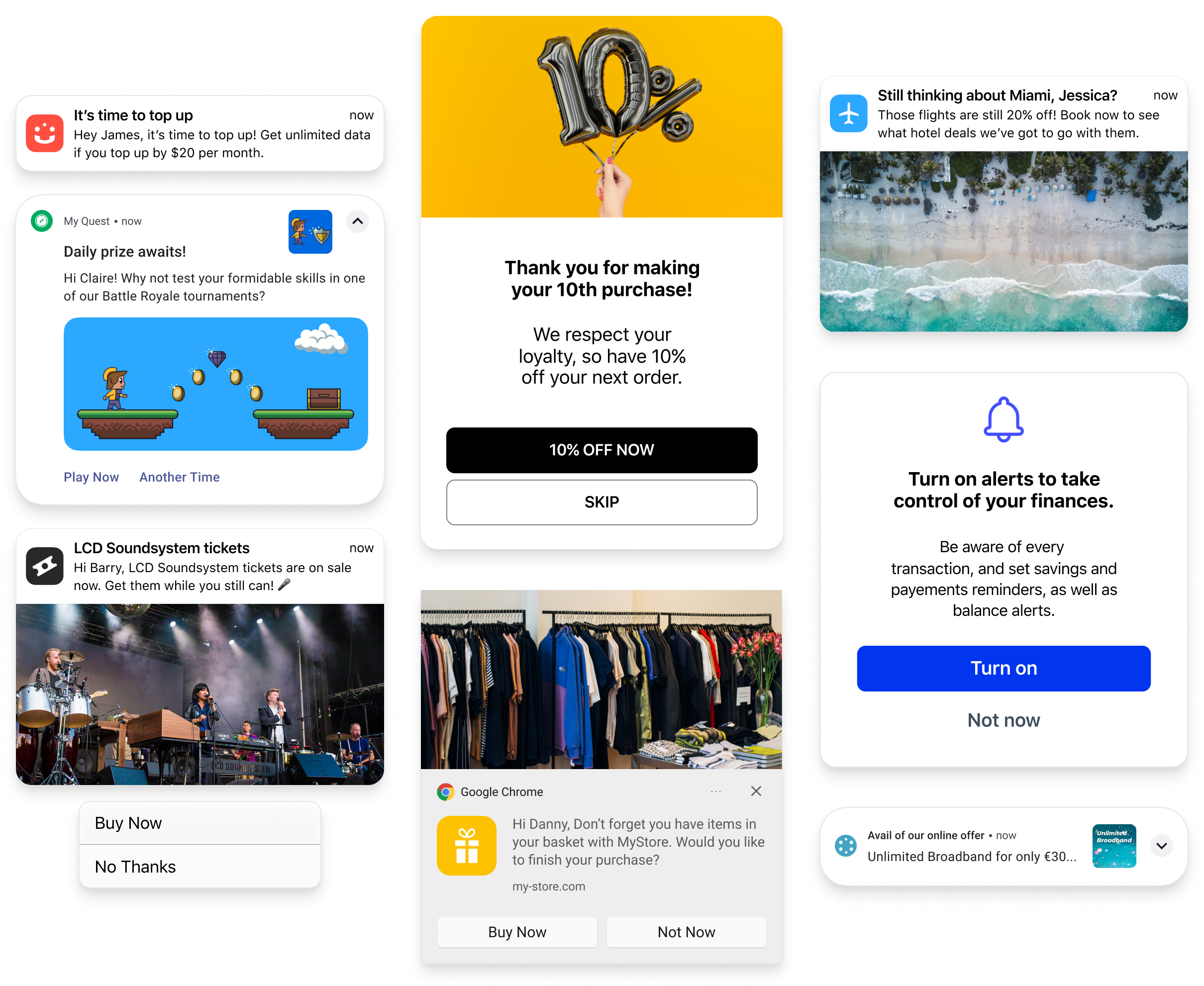
Communicate directly with your customers while they’re outside your app with MessageGears push notification campaigns.
Create a Push via API campaign and use it to send push notifications to individual users in response to events external to MessageGears.